Ed Level Widget
Education Level Widget Post
The education level is only available on a few templates: one column with pods below, subterm overviews with pods below and state or ed level pages.
Use for the widget:
Add an education level widget to a page when it makes sense to offer a secondary way of navigating the content. For example, on our home page to navigate by ed level or on our teacher workforce policy page to navigate by career level. Though the name is education level, it’s not restrict to that use.
Note: This widget allows for two to six menu items to be added. However, the template looks best if four to six items are used.
How to set up the widget:
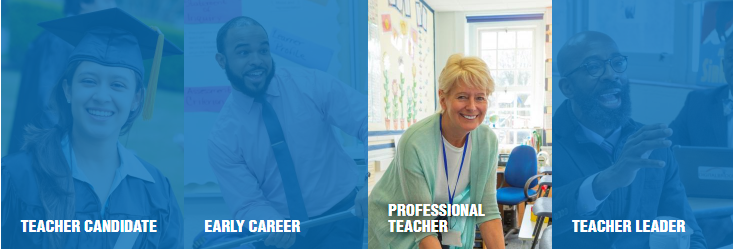
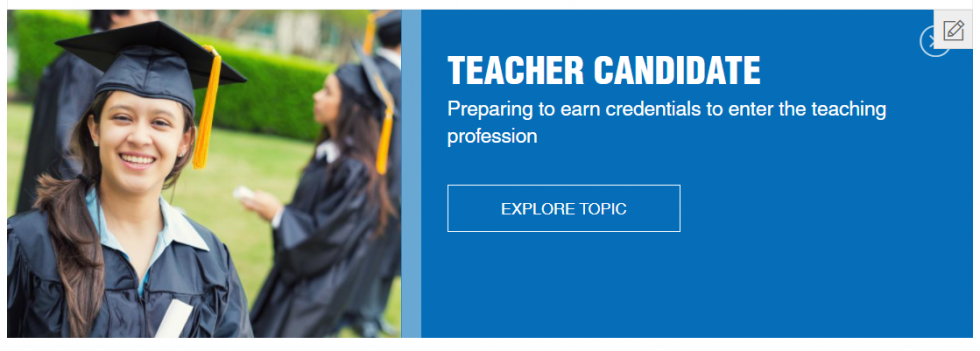
To use the widget, navigate to the page you want to add the widget. With content zones turned on, click the gear icon under Education Level Widget and click + Education Level. Add your title and subhead – these will appear on the preview when the image is clicked on (see below). Add an image using the left menu, making sure to add your caption (this the text that will appear on the widget). Take care when choosing an image to select one that will crop nicely in the widget and look nice when expanded. It may take a few tries to get the image just right.
Now, you need to link the widget item to a page on the site. Go to the Destination Redirect section at the right side of the page and begin typing in the name of the page and click on the page you want to redirect to.
Repeat these steps for each additional item in the widget.
Using the customize feature that’s available when you click on the gear icon above the widget, you can choose the background color, adjust the opacity of the color and choose black or white for the text on the widget.